Dalam blog sudah tidak aneh lagi dengan adanya Space iklan di sana-sini.
Hal ini diterapkan oleh pemilik Blog untuk menarik minat pemasang iklan
dengan posisi iklan yang menguntungkan. Atau pun sebagai trik agar
iklan PPC yang terpasang di Blog nya mendapatkan banyak klik.
Contohnya yang sering kita lihat dan yang akan saya bahas kali ini yaitu Iklan di dalam postingan dengan posisi di atas dan di bawah postingan.
Iklan dengan posisi ini akan dekat dengan jangkauan pengelihatan pembaca. Karena dalam mengunjungi Blog kemungkinan pengelihatan pengunjung akan langsung tertuju kepada konten/posting. Sehingga iklan di posisi ini akan terlihat saat pertama kali membaca posting dan setelah membaca posting. Sehingga akan menarik minat pemasang iklan karena posisi ini dianggap menguntungkan. Atau jika sobat memasang iklan PPC ini, kemungkinan akan mendapatkan banyak klik.
Jika sobat ingin membuat kolom iklan di dalam postingan dengan posisi di atas dan di bawah postingan, silakan ikuti langkah-langkah berikut ini.
1. Login ke akun Blogger sobat.
2. Pilih Blog yang dimaksud dan masuk ke bagian Template.
3. Kemudian klik Edit HTML.
4. Dengan menggunakan tombol ctrl+F, cari kode <data:post.body/>.
script iklan </center> diantara script iklan.
6. Jika sobat telah selesai memasang script iklan dan memilih posisi yang tepat, silakan klik Simpan Template.
Oke selesailah pembahasan kali ini. Semoga dengan space iklan dengan posisi ini, banyak pemasang iklan yang berminat untuk memasang iklan di Blog sobat. Atau iklan PPC yang sobat punya banyak mendapatkan klik dari pengunjung.
Contohnya yang sering kita lihat dan yang akan saya bahas kali ini yaitu Iklan di dalam postingan dengan posisi di atas dan di bawah postingan.
Iklan dengan posisi ini akan dekat dengan jangkauan pengelihatan pembaca. Karena dalam mengunjungi Blog kemungkinan pengelihatan pengunjung akan langsung tertuju kepada konten/posting. Sehingga iklan di posisi ini akan terlihat saat pertama kali membaca posting dan setelah membaca posting. Sehingga akan menarik minat pemasang iklan karena posisi ini dianggap menguntungkan. Atau jika sobat memasang iklan PPC ini, kemungkinan akan mendapatkan banyak klik.
Jika sobat ingin membuat kolom iklan di dalam postingan dengan posisi di atas dan di bawah postingan, silakan ikuti langkah-langkah berikut ini.
1. Login ke akun Blogger sobat.
2. Pilih Blog yang dimaksud dan masuk ke bagian Template.
3. Kemudian klik Edit HTML.
4. Dengan menggunakan tombol ctrl+F, cari kode <data:post.body/>.
- Jika terdapat lebih dari satu kode <data:post.body/>, biasanya kita gunakan yang paling bawah (terakhir).
- Agar sobat yakin dengan mana kode <data:post.body/> yang benar, maka sobat perlu memahami elemen pada Blog sobat.
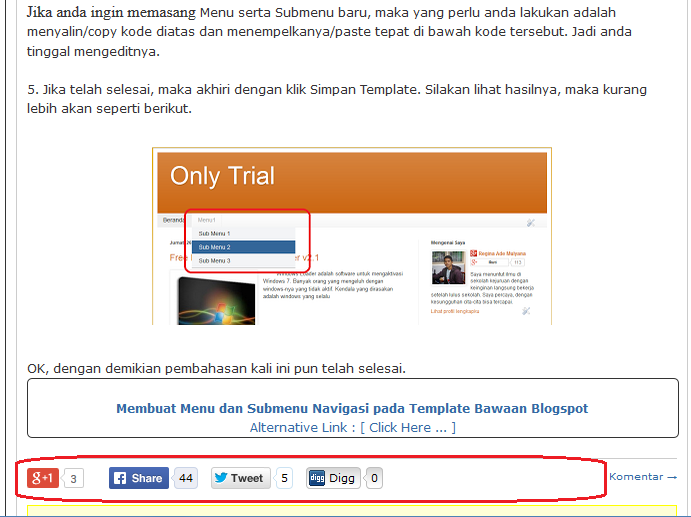
- Masuk ke halaman postingan Blog sobat. Perhatikan ada tools apa tepat setelah postingan?
- Contoh screenshot di atas. Kita anggap tepat di bawah postingan ada tools share button.
- Maka sobat gunakan kode <data:post.body/> yang tepat di bawahnya seperti ada script elemen share button.
- Agar posisi iklan menjadi rata tengah, sobat bisa menyertakan kode <center>
script iklan</center> diantara script iklan.
- Agar posisi iklan berada di sisi kiri, dan sisi lain yang kosong diisi oleh artikel, sobat bisa sertakan kode <div style='clear: right; float: left; margin-right: 10px'>
script iklan</div> diantara script iklan. Berikut contohnya.
- Agar posisi iklan berada di sisi kanan, dan sisi lain yang kosong diisi oleh artikel, sobat bisa sertakan kode <div style='clear: left; float: right; margin-left: 10px'>
script iklan</div> diantara script iklan. Berikut contohnya.
6. Jika sobat telah selesai memasang script iklan dan memilih posisi yang tepat, silakan klik Simpan Template.
Oke selesailah pembahasan kali ini. Semoga dengan space iklan dengan posisi ini, banyak pemasang iklan yang berminat untuk memasang iklan di Blog sobat. Atau iklan PPC yang sobat punya banyak mendapatkan klik dari pengunjung.